UX / UI Designer • UX Researcher • Digital Design
Video Streaming
Focused on Fashion, Beauty, and Lifestyle
Our team's objective was to develop a desktop / widescreen design for a new video streaming platform focused primarily on fashion, beauty, and lifestyle.
After much discussion and competitive research, we concluded that formulating a website that echoed the positive design patterns of other popular video platforms, while adding additional features inspired by fashion websites and magazines, would prove to be successful for a young, fashion-savvy audience.

What were we aiming to solve?
We were initially approached to develop a fleshed out design for a new fashion-focused video platform. As this was a brand new website, there were a number of key problems to solve:
-
How would we go about developing a new video platform that would successfully draw in new users?
-
What features could we create that would add value to the users' experience that other video streaming websites did not have?
MAKE UP OF TEAM
Samantha Bonnet
Kai Yu Yang
Xiaoyu Gu
TOOLS
-
Figma
-
Principle
-
Adobe XD
METHODS USED
nI
-
Competitive and Comparitive Analysis
-
Initial Interviews
-
Persona
-
Journey Mapping
-
Design Studio
-
Paper Prototyping
-
Mid-Fi Prototyping
-
Hi-Fi Prototyping
-
Usability Testing
We began our research by selecting and analyzing the design decisions, including pros and cons, of comparative and competitive applications. Because of the niche focus on fashion, we wanted to borrow not only a functional streaming format for a video player, but also create informed design decisions based on high end fashion magazines and websites, as well.
COMPETITIVE AND COMPARITIVE ANALYSIS
Research

Study of Youtube UI Design Patterns

Study of Popular Fashion Websites

Study of Popular Fashion Magazines
AFFINITY MAPPING
We decided to interview a select number of participants in order to collect information about how people tend to grow their personal style. Our list of questions included the following:
-
What websites to you usually visit for fashion inspiration?
-
How did you develop your own personal style?
-
How could your experiences on these particular apps be improved?
With that, we were able to create multiple maps that illustrated key points in user behavior and list them out accordingly.

OUR KEY INSIGHTS

Focus on Video
Majority of interviewed users garner their fashion knowledge from video streaming websites,
especially Youtube.
“Getting my body moving is usually the best thing for me. It's helped me before.”

Saving Looks
Some users like the ability to collect and save looks or potential fashion purchases. Websites such as Pinterest are especially useful for this.
“I’d like to meditate, but I’m not sure if I do it right.”

Ease of Purchase
Users enjoy the ability to be instantly linked to shops that carry fashion pieces featured in videos.
“I'm always jumping onto the description section to find out where a youtuber buys their products.”

Product Reviews
Users enjoy watching content in which products or looks are reviewed, prior to making their final purchase decisions
“Positive reinforcement puts my personal challenges into perspective for me.”

PERSONA
UsWe
After collecting our key insights, we went on to create a detailed persona to reference throughout our design journey. We wanted to make sure that our focus was to not only create a user experience that was enjoyable, but also remedied the pinpoints expressed by the number of users we had interviewed. We reflected those attitudes onto our persona and repeatedly referenced her feelings, habits and frustrations throughout our process.
JOURNEY MAP
With our new persona in mind, we explored possible outcomes that would come from user interactions with a typical website such as Youtube or Pinterest in order to better understand customer behavior and safeguard from possible outcomes that would lead to user dissatisfaction.

Design
SKETCHES
MID-FIDELITY WIREFRAMES

Having collected valuable insights from our research, we then proceeded onto sketching possible wireframes for this product. Having analyzed design trends from competitive and comparative apps and websites, we wanted to use the most valuable features from those services while also addressing the pinpoints that our persona was experiencing by adding several options to buy and bookmark products featured in Kotier videos.
Having gathered our insights and brainstorming solutions, we began designing our mid-fidelity wireframes.
These gray scale wireframes were useful in outlining our roadmap for this website. We avoided using too many details such as placeholder text in order for users to get a better feel of the visuals of the design and be able to pinpoint obvious pitfalls without the distraction of images or unnecessary text.
pres

Usability Testing
We presented the designs to 12 users (4 users per researcher) and took note of their initial reactions to design elements for three critical web pages for the site: the landing page, the video page and the "video channel" page.
Below you can view an example of the notes we had taken:

HIGH FIDELITY PROTOTYPE
Having collected valuable insights from our testing, we began our dive into the high fidelity prototype. Having analyzed design trends from competitive and comparative apps and websites, we wanted to use the most valuable features from those services and also fix their pitfalls in a way that would prove successful for the finished product.


Initial Landing and Sign Up Page
User Interest Selection Board
Home Page
Seeing as we had a myriad of ideas for the aesthetic of the site, we often found ourselves taking advice from potential future users on social media channels like Twitter in order to make certain aesthetic decisions for the website, such as color theme and header design.



Three options for headers were shown on Twitter. The most popular one turned out to be the white center design, praised for its simplistic elegance.
Much like Youtube, we wanted to display an algorithmic collection of content via a "Recommended For You" section, as well as a section dedicated to various categories of new content uploaded by site video creators organized by subject matter, such as 'Fashion', 'Beauty', and 'Health'.

Recommended For You

Latest Videos
Video Page

While the overall design is quite similar to other streaming video sites, we wanted to add an additional feature that would make Kotier stand out and add
a unique experience for users that they have never seen before.
The added feature would come to include a side column beside the video player that lists all the products and items used in each video. We predicted that this would entice the user to either look into the item further by adding it to a 'Wish List' that can be accessed via the users account menu o click a link that directly sends them to a website that sells the product of their choosing.

Mouse Hover over Product Column

Product Added to Wishlist
User Account Menu
The user account menu will give the user access to bookmarked videos, saved products on their wishlist, viewing history and general account settings.

Saved / Bookmarked Videos

Wishlist/ Bookmarked Products

General Settings
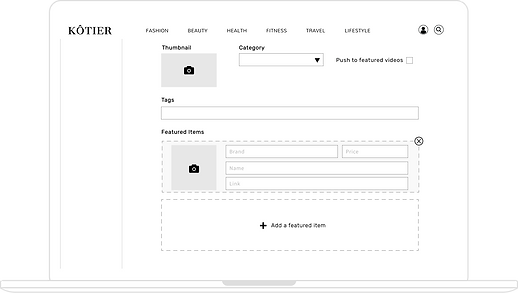
Content Upload Section
The user account menu will give the user access to bookmarked videos, saved products on their wishlist, viewing history and general account settings.

Upload Video Screen

Upload Product Screen

Upload Video Screen (filled)

Upload Product Screen (filled)

User Uploaded Videos
NEXT STEPS
While we did receive positive feedback from stakeholders, we do realize that the scope of this project was rather small due to the brief time frame. Therefore, we included intended next steps for this project which included:
-
Improve the current hi-fi wireframes through additional user testing.
-
Explore the information architecture of the menu and how users can further customize their home screen via settings
-
Highlight features that will be key when transitioning the desktop design into mobile.
-
Create a mobile version of the app that reflects the style and functionality of the desktop app.
Thanks for submitting!